 Last Tuesday, on a drizzly February night, several scores of intrepid WordPress fans came out to the latest WordPress NYC meetup, “Customizing the WordPress Admin” hosted at New Work City. I have been rather busy in recent months and I found this latest subject rather serendipitous. Why you ask?… well, you may recall that last Summer’s WordCamp New York Meetup was jam-packed with good information and as an attendee, I couldn’t experience all of it. Needless to say, choosing which seminars to attend seemed like a series of terrible sacrifices. But, I was happy to learn that Helen Hou-Sandí (Director of User Interface Engineering at 10up) was doing a reprise of her talk that I missed last June on customizing the WordPress administrator’s control panel for our group. As a sweetener, Boštjan Špetič of Zemanta walked us through a very new and hip way you can find and assess WordPress plugins.
Last Tuesday, on a drizzly February night, several scores of intrepid WordPress fans came out to the latest WordPress NYC meetup, “Customizing the WordPress Admin” hosted at New Work City. I have been rather busy in recent months and I found this latest subject rather serendipitous. Why you ask?… well, you may recall that last Summer’s WordCamp New York Meetup was jam-packed with good information and as an attendee, I couldn’t experience all of it. Needless to say, choosing which seminars to attend seemed like a series of terrible sacrifices. But, I was happy to learn that Helen Hou-Sandí (Director of User Interface Engineering at 10up) was doing a reprise of her talk that I missed last June on customizing the WordPress administrator’s control panel for our group. As a sweetener, Boštjan Špetič of Zemanta walked us through a very new and hip way you can find and assess WordPress plugins.
OMG 23,000+ Plugins! What Do I Use?
 The first presenter at the meetup was what I consider a bonus treat. Boštjan Špetič (CEO of Zemanta) gave us a peek at his freshly launched side project RankWP.com. He, like most people, can be easily frustrated with the WordPress.org plugin directory index and sought to re-think it completely as an experiment. So he “scraped” that entire section of WordPress.org and built a functioning demo of how he imagined it working. Thus, RankWP.com was born. To be honest, it’s pretty freakin’ cool. So much so, I thought it stunned most of the attendees as he detailed the work he put into it. RankWP.com should become an essential tool for how we all decide which plugins to use with our personal WordPress installs in the future for reasons that are self-evident; it’s much easier to find contextual and relevant results for items you’re looking for over the WordPress.org Plugin Index.
The first presenter at the meetup was what I consider a bonus treat. Boštjan Špetič (CEO of Zemanta) gave us a peek at his freshly launched side project RankWP.com. He, like most people, can be easily frustrated with the WordPress.org plugin directory index and sought to re-think it completely as an experiment. So he “scraped” that entire section of WordPress.org and built a functioning demo of how he imagined it working. Thus, RankWP.com was born. To be honest, it’s pretty freakin’ cool. So much so, I thought it stunned most of the attendees as he detailed the work he put into it. RankWP.com should become an essential tool for how we all decide which plugins to use with our personal WordPress installs in the future for reasons that are self-evident; it’s much easier to find contextual and relevant results for items you’re looking for over the WordPress.org Plugin Index.
 In response, the crowd gave some great constructive feedback and I am very excited about where the project will go in the future. The crowd wanted to see the compatibility with the current version of WordPress and when the plugin was last updated in search results, among other comments. This is certainly a good supplement to my usual googling for “top” or “best” plugin lists for a required feature if I’m not interested in building it myself.
In response, the crowd gave some great constructive feedback and I am very excited about where the project will go in the future. The crowd wanted to see the compatibility with the current version of WordPress and when the plugin was last updated in search results, among other comments. This is certainly a good supplement to my usual googling for “top” or “best” plugin lists for a required feature if I’m not interested in building it myself.
Oh, Man This Should Be Good
As most of you know, that tune in for these recap posts- I write these recaps as exercises to clean up my notes and help some of the information I have learned “stick.” This meetup’s main topic was especially relevant to me since I’ve primarily been using WordPress as a content management system for my clients for the last several months. I’ve utilized a series of plugins and self-learned tricks to integrate jQuery UI and home-brewed enhancements to the admin interface to make data entry easier and less confusing for my clients. I was very interested to learn and hear what more experienced developers were doing on this front. Since Helen Hou-Sandí is a WordPress core committer and was leading the charge on Post Formats UI and WordPress CSS standards, I was fortunate to slide into the event last minute to learn from a seasoned pro.
I’m Not Worthy
 This presentation did not disappoint, because some of the things Helen covered I would probably not have thought up myself…. How about a tweak that doesn’t break the “featured image” association with a post until you actually want to update the post? OK, how about a page layout preview / “staging” engine entirely built in .js (Javascript) before your client hits publish? Setting up a staging environment for WordPress is a famously “hairy” and painful proposition with many approaches. This is an investment of time and resources most clients don’t even have the imagination for. But, making edits to a “live” site is not ideal and I ran across Ramp doing my own research on the topic. Which was an option Helen mentioned as an up-and-coming alternative that everyone has said good things about, but I personally have no experience with. I can see how and why she “baked” her own solution to a vexing problem, which was pretty awesome to see in action. The other very cool thing I can mention were the project scheduling & assignment screens she showed that were built on top of a feed from Basecamp and custom taxonomies. That was pretty sweet.
This presentation did not disappoint, because some of the things Helen covered I would probably not have thought up myself…. How about a tweak that doesn’t break the “featured image” association with a post until you actually want to update the post? OK, how about a page layout preview / “staging” engine entirely built in .js (Javascript) before your client hits publish? Setting up a staging environment for WordPress is a famously “hairy” and painful proposition with many approaches. This is an investment of time and resources most clients don’t even have the imagination for. But, making edits to a “live” site is not ideal and I ran across Ramp doing my own research on the topic. Which was an option Helen mentioned as an up-and-coming alternative that everyone has said good things about, but I personally have no experience with. I can see how and why she “baked” her own solution to a vexing problem, which was pretty awesome to see in action. The other very cool thing I can mention were the project scheduling & assignment screens she showed that were built on top of a feed from Basecamp and custom taxonomies. That was pretty sweet.
 I won’t mention all the examples Helen illustrated because I’m not sure it’s appropriate (some of it was advanced client-related work), so please reference her slides. But by far her most relatable admin hack was simplifying and smoothing out media content uploads pre- version 3.4. Several months back (before 3.4) there were a lot of UI frustrations with the WordPress image uploader, so she got it there and streamlined the process for her clients. She warned that a lot of techniques covered like this one were for pre- 3.4/3.5 but they are still relevant depending on how custom an experience you’re trying to build. This was a pretty great example to see.
I won’t mention all the examples Helen illustrated because I’m not sure it’s appropriate (some of it was advanced client-related work), so please reference her slides. But by far her most relatable admin hack was simplifying and smoothing out media content uploads pre- version 3.4. Several months back (before 3.4) there were a lot of UI frustrations with the WordPress image uploader, so she got it there and streamlined the process for her clients. She warned that a lot of techniques covered like this one were for pre- 3.4/3.5 but they are still relevant depending on how custom an experience you’re trying to build. This was a pretty great example to see.
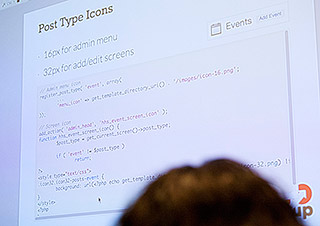
Helen also got into minutiae of using css sprites for your custom post type admin icons and their hover states. Use them or Helen will find you :-) Here is a cool icon template I found.
Note: A link to her slides are below.
Decisions, Not Options
In her intro, Helen dug into WordPress philosophy a bit, in particular the “Decisions, not Options” section, which states:
“When making decisions these are the users we consider first. A great example of this consideration is software options. Every time you give a user an option, you are asking them to make a decision. When a user doesn’t care or understand the option this ultimately leads to frustration. As developers we sometimes feel that providing options for everything is a good thing, you can never have too many choices, right? Ultimately these choices end up being technical ones, choices that the average end user has no interest in. It’s our duty as developers to make smart design decisions and avoid putting the weight of technical choices on our end users.”
This roughly translates into really knowing your content administrators and their needs intimately and stripping out any obstacles and challenges to their success in the admin interface. The other side of the equation is adding to or enhancing WordPress custom features that are unique to that client’s publishing experience.
Get Your jQuery On
 jQuery UI was a big aspect of the presentation and Helen noted that it snuck into WordPress’ core install recently, just not with the accompanying CSS apparently, so you have to style it yourself. Following up on this post- presentation, I learned jQuery UI is now native to WordPress as of 3.3.x. Here’s a great tutorial on some of the possibilities for the Admin UI, and that tutorial covers the jQuery UI integration I just mentioned. Helen specifically highlighted nice examples like adding a jQuery UI datepicker and jQuery UI slider to a form (e.g. for age range) instead of standard select elements. She also went into detail about injecting Javascript inline by echo scripts through WordPress template hooks. I prefer my method of enqueueing what I would call a “junk drawer” file named something like “application.js” that loads last and tests for user events or a DOM object and then runs the relevant scripts rather than sticking .js inline, but it’s a matter of personal taste. Her method also has the advantage of calling relevant code snippets when needed. It’s probably semantics, but it might matter depending on your specific execution, the scale of your application code base, and what you want to maintain.
jQuery UI was a big aspect of the presentation and Helen noted that it snuck into WordPress’ core install recently, just not with the accompanying CSS apparently, so you have to style it yourself. Following up on this post- presentation, I learned jQuery UI is now native to WordPress as of 3.3.x. Here’s a great tutorial on some of the possibilities for the Admin UI, and that tutorial covers the jQuery UI integration I just mentioned. Helen specifically highlighted nice examples like adding a jQuery UI datepicker and jQuery UI slider to a form (e.g. for age range) instead of standard select elements. She also went into detail about injecting Javascript inline by echo scripts through WordPress template hooks. I prefer my method of enqueueing what I would call a “junk drawer” file named something like “application.js” that loads last and tests for user events or a DOM object and then runs the relevant scripts rather than sticking .js inline, but it’s a matter of personal taste. Her method also has the advantage of calling relevant code snippets when needed. It’s probably semantics, but it might matter depending on your specific execution, the scale of your application code base, and what you want to maintain.
Plugins Mentioned…
 Helen gave the example that this plugin is very useful in creating “many to many” relationships between data nodes (e.g. people –> companies –> many companies)
Helen gave the example that this plugin is very useful in creating “many to many” relationships between data nodes (e.g. people –> companies –> many companies)
I’ve used this myself recently and it is awesome because I know what it’s like to do this manually.
This one is nice, but I’ve personally use CMS Page Order and I really dig it.
*Note*– See her slides for other plugins and Github code she mentioned.
Some Other Plugins I Use To Customize The Admin…
I’ve used this premium plugin a couple times: White Label Branding for WordPress and here’s a free one that comes close to the features: White Label CMS.
Hardcore Mom Award
Special thanks again to Helen Hou-Sandí for reasons stated above and as you can note from the pictures, she is with child. I already knew she was a hardcore WordPress user from last summer’s WordCamp, but my respect for her has now been cranked to “11.” If I were pregnant, I would have found a number of other things to do on a drizzly Tuesday night than present in front of a room of 100+ people.
Some Random Items And Announcements I Noted…
 •Helen noted in her presentation that 10Up is growing quite well with about 23+ people now and considers it to be one of the largest WordPress consulting shops in the country.
•Helen noted in her presentation that 10Up is growing quite well with about 23+ people now and considers it to be one of the largest WordPress consulting shops in the country.
• I appreciated the dedicated time at the end of sessions for networking and Steve for pointing out how active the wpnyc.org job board is. That was very good news.
• New Work City is coming along quite nicely. They may have one of the nicest spaces for meetups and the largest presentation screens I’ve ever seen.
•The official start time for the meetups is 7pm now, no longer 6:30pm.
• WPNYC meetup is also looking for help to edit the tens of videos still left to get cleaned up from last summer’s WordCamp, synced with audio and outputted to a format ready to be put online. They are also in need of assistance getting captions placed in all videos, but specifically the meetup videos. Contact Joly for more info.
• Also, the meetup’s price is going up to $6 for a trial period. The money from the extra $1 will be split between a door prize of around $50 dollars to a lucky attendee and a donation to a WordPress developer that gives back to the WordPress community. Rules and restrictions are being discussed as we speak.
“Don’t Email Steve”…
If you want to learn more about the WPNYC group, check out on Meetup.org. When we’re not meeting up check WPNYC.org. Attendees meet up the third Tuesday of every month, some say religiously :-)
On a final note, I want to make a last shout out to Tom Harrigan of RootBuzz (go check out what he’s up to). He dropped his spot on the guest list so I can get in.
Did I miss something? Have something to say?
Feel free to add comments and additions below. Thanks!
Resources:
- 1. Helen Hou-Sandí slides from this presentation: Tailoring the WordPress Admin for Clients and Workflows
- 2. “The Design of Everyday Things” by Don Norman was mentioned as a source of inspiration for UI/UX design by Helen.
- 3. Media-models.js and Backbone.js were mentioned briefly.
- 4. Complex Meta Boxes in WordPress
- 5. SpeckyBoy: 20 Snippets and Hacks to Make WordPress User-Friendly for your Clients
- 6. Add a character counter to excerpt metabox
- 7. How to Limit the Display of a WordPress Meta Box
- 8. Add a jQuery DatePicker to Event Posts {WP}
- 9. Creating Admin Themes
- 10. Tuts+: How To Change Your WordPress Publishing Workflow For The Better
- 11. Smashing Magazine: Six Revisions: How to Customize the WordPress Admin Area
- 12. Smashing Magazine: Smashing Magazine’s How To Customize The WordPress Admin Easily
- 13. Justin Tadlock: Uncluttering the post editing screen in WordPress
- 14. Smashing Magazine:Useful Free Admin Plugins For WordPress
- 15. WPBeginner: How to Improve your Editorial Workflow in Multi-Author WordPress Blogs
- 16. Ulancer: Improving the WordPress Admin’s Workflow
- 17. Hacking the WordPress Admin: Mastering Custom Columns
- 18. [Video] Alan Cole’s talk last October about: Growing Pains: Experiments with Child themes and why I stopped using them.
- 19. Tuts+: Customizing Your WordPress Admin
- 20. Smashing Magazine: How To Improve And Refine Your WordPress Theme Development Process

Hey Chris– awesome, thorough recap… as usual. We’ll link to it once we get the videos up.
Thanks for mentioning next month’s “WPNYC GIVES BACK” program (what do you think of the name… I just came up with that ;)
Steve
I think the name is awesome. I like the idea overall. I think there’s a lot about how WPNYC operates that I like ,thanks to your leadership.
I really like the junk drawer idea. Posts 2 Posts opens some interesting doors, itching for a place to use it now. Not sure I understand where Simple Page Ordering is useful when we have Menus in core. Thanks for the shout out! That was super unexpected there at the bottom :) Glad you got to enjoy it